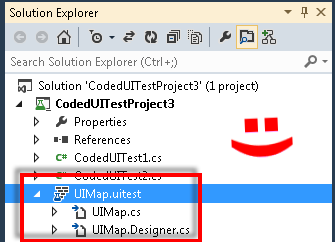
When you add a new coded ui test map to a project, Visual Studio conveniently organizes the accompanying .uitest, .cs, and .designer.cs files into a neat, unified bundle:

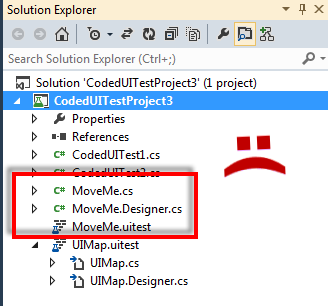
So you’d THINK that’s what would happen when you copy an existing coded ui map from another project into a new one. But nooooo, Visual Studio just shrugs and stares blankly like “And…? What do you expect me to do with this?”

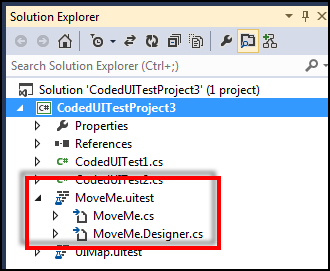
Alas, there is a workaround. It’s stupid and annoying, but it does the trick. Instead of adding the existing coded ui map files to the project in the normal way, add a new test map to the project and give it exactly the same name as the existing one you actually want to add. Then record some ui functionality with it (right-click -> Edit With Coded UI Test Builder) so that the .cs and .designer.cs files are generated. Save the solution and close it. Next, go to the directory where those new files you just created exist and delete them. Finally (see where we’re going with this?), copy the .uitest, .cs, and .designer.cs files for the existing test map into that directory. Re-open the solution, and ta-dah! all three files are properly bundled together like a trio of happiness.

I’m guessing you could probably also dive into the project file and edit it directly to accomplish the same goal. Maybe I’ll experiment with that tomorrow…
Update:
Turns out you can update the project file directly. It’s definitely easier. Just add the three existing files for a given test, then open up the project file with your favorite text editor, and change this:
<Compile Include="YourTest.cs" />
<Compile Include="YourTest.Designer.cs" />
To this:
<Compile Include="YourTest.cs">
<DependentUpon>YourTest.uitest</DependentUpon>
</Compile>
<Compile Include="YourTest.Designer.cs">
<DependentUpon>YourTest.uitest</DependentUpon>
</Compile>
Save the file, go back to Visual Studio, reload the project and Viola! all is well with the universe.
