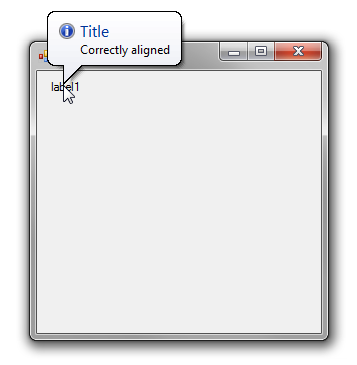
If you assign a balloon-style ToolTip to a control on a form, the balloon’s stem will correctly point to the assigned control during a mouseover event. If there’s room, the balloon will display above and slightly to the right of the assigned control…

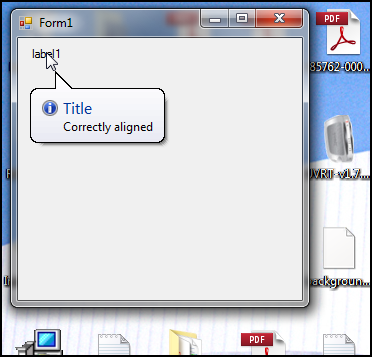
…if there isn’t room (because the control is too near a screen boundary), it will still display correctly. Either below and to the right…

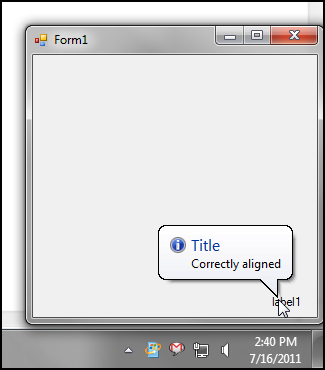
…above and to the left…

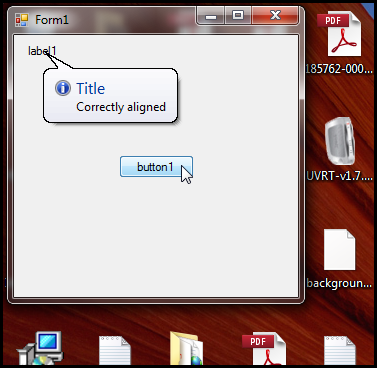
…or whatever. So you’d think ToolTip.Show() would have the same effect. But, alas, no, it doesn’t. The code behind button1 in the screenshots below is simply:
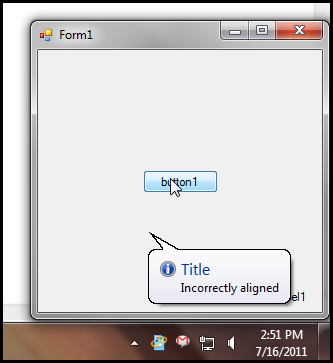
this.toolTip1.Show("Incorrectly aligned", this.label1);
The Show() method works just dandy if the balloon has room to display itself below and to the right of the assigned control…

If not, as far as I can tell, you’re out of luck:

If there’s a workaround for this, I’d love to hear it because after 6 hours of research and failed experiments I finally gave up and got rid of the balloon styling for the particular application I was working on. Even the Draw event was a dead end: although I could adjust the size of the graphics object that comes with the DrawToolTipEventArgs, I couldn’t manage to change the location of its bounding rectangle. Lacking that capability, it doesn’t seem possible to draw the balloon anywhere but below and to the right of the assigned control.
